こんにちは。 Da Vinci Studio サーバー部の長嶺です。
当社ではチャットツールとして Slack を利用しています。Da Vinci Studio のワークスペースにも多くの Slack Bot やアプリが追加されており、日々の小さな雑務を自動化しています。 会議の定期連絡など、普段手動で行っている小さなタスクは自動化してしまうことで、うっかり忘れてしまうことも防げるようになり、さらに本来そのタスクに使っていた時間を別の作業に利用できます。
Bot そのものを実装するのにある程度の時間はかかりますが、実装にかかった時間以上に大きな恩恵を受けることができると思います。
そこで今回は、毎週の会議の前にファシリテーターと議事録担当者を通知してくれる Slack Bot を作成したので紹介します。 GAS(Google App Script) と Slack API, Google スプレッドシートの3つを用いることで簡単に作成ができます。
作成したもの
毎週の会議の前にファシリテーターと議事録担当者をお知らせしてくれる Bot です。
プロジェクト参加メンバー内で役割をローテーションしており、次回の各自の担当を Slack メンションで教えてくれます。

手順
大まかな手順は以下です。
- Slack App の作成
- GAS Script の作成
- GAS へ Slack App ライブラリを導入
- GAS から Slack API を叩く
- GAS を定期実行するトリガーの追加
Slack App の作成
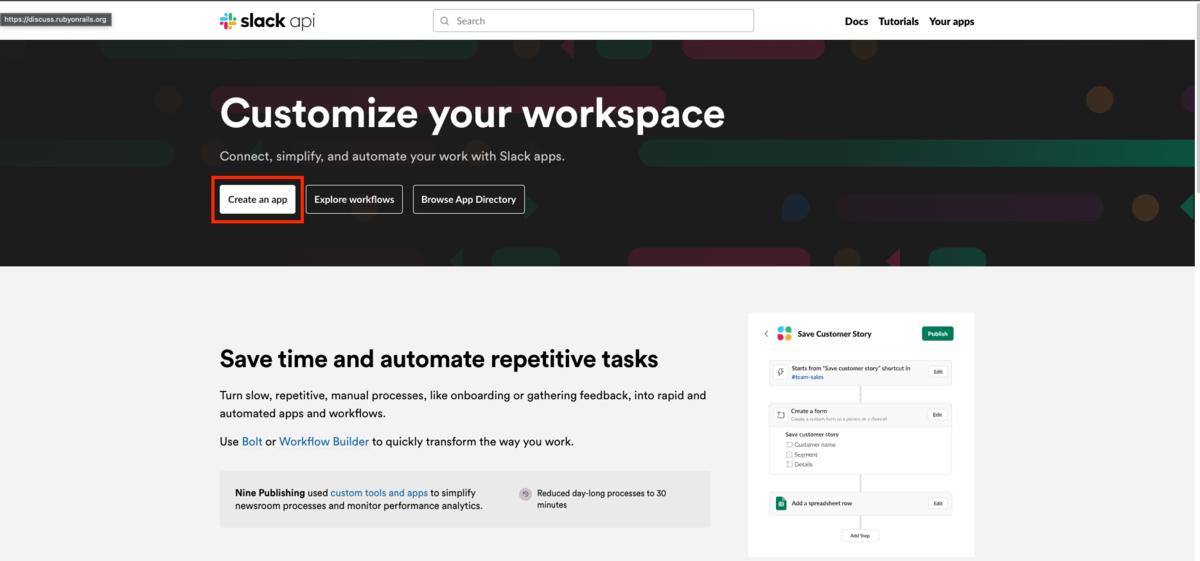
まずはじめに、Slack apiのページ から「 Create an App 」をクリックし、 Slack App を新規作成します。

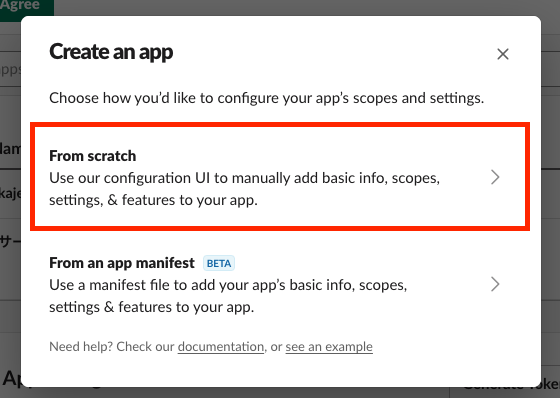
クリックするとモーダルが出現します。今回は From scratch を選択します。 From an app manifest をクリックすると、アプリの構成を YAML 形式で記述できるようです。manifest は Slack アプリの設定のようなものだそうです。

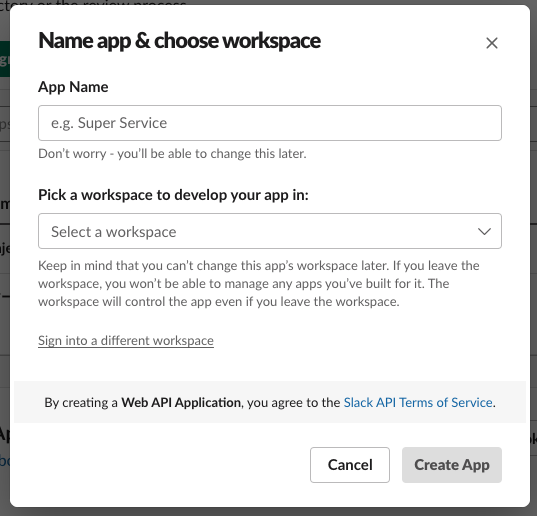
アプリの名前と、 Slack ワークスペースをそれぞれ入力し、 「 Create App 」をクリックしてアプリを作成します。

アプリを作成すると、基本情報が表示されるページへ遷移します。 次に、アプリに Slack ワークスペースを操作するのに必要な権限を与えてあげます。 サイドバーから OAuth & Permissions を選択し、権限設定ページを開きます。

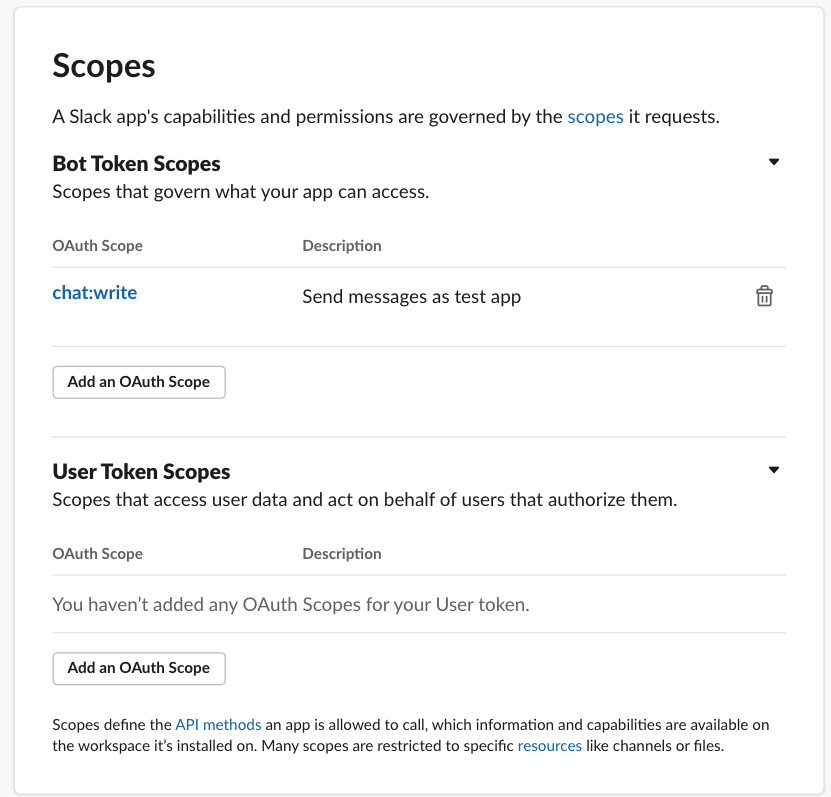
下にスクロールし、 Scopes の設定項目へ行きます。 Bot Token Scopes の項目に設定を追加します。 「 Add an OAuth Scope 」のボタンをクリックし、 chat:write を選択し追加します。これで、チャンネルへのメッセージ送信の権限が与えられました。
※Bot Token Scopes と User Token Scopes の項目があるので注意してください。今回設定を追加するのは Bot Token Scopes の方です。

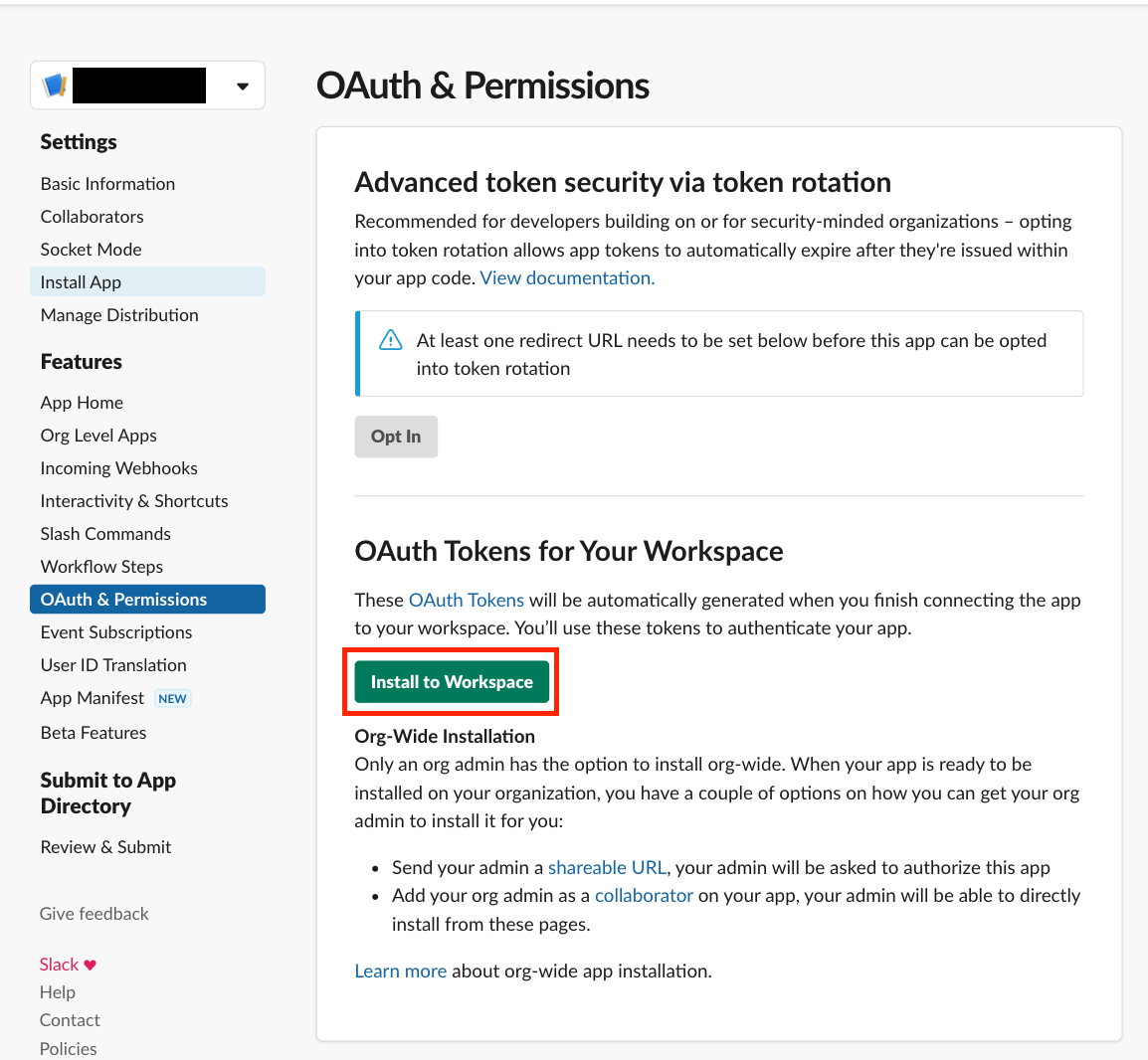
ワークスペースにアプリをインストールします。 同ページの1番上に戻り、「 Install to Workspace 」をクリックしてください。すると、 Slack の連携確認画面へ遷移します。

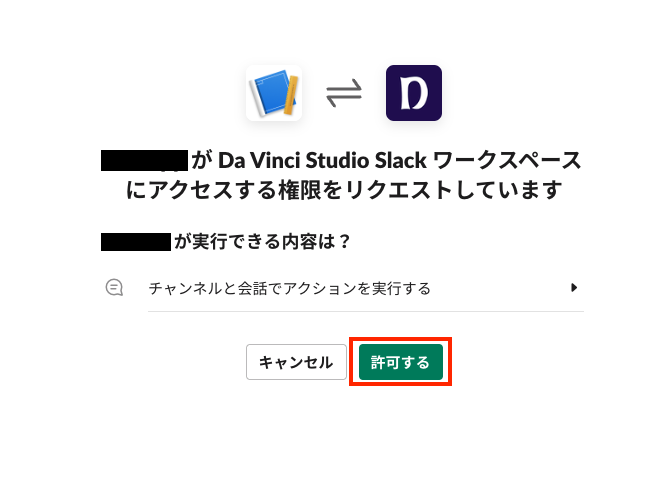
内容を確認して問題がなければ、「許可する」をクリックします。 これでワークスペースへのインストールが完了です。

連携が完了すると再び OAuth & Permissions の画面へ遷移します。 そこで Bot User OAuth Token が発行されているかと思います。これは後ほど GAS Script の方で使用しますので、コピーしておいてください。
アプリに与える権限を変更するたびに、ワークスペースへの再インストールが必要となります。再インストールするたびに Bot User OAuth Token も変更されるため、トークンを利用している箇所は更新してあげる必要があります。
GAS Script の作成
次に GAS Script を作成していきます。 今回は、データを Google スプレッドシートで管理したいため、はじめにスプレッドシートを新規作成します。
保存したいデータをスプレッドシートに入力します。 1行目をヘッダ(カラム名)、2行目以降をレコードとして扱っています。 今回は通知させたい Slack ユーザーのメンバー ID , 定例での役割(ファシリテーター、書記など)、名前を保持しています。

続いて、GAS Scriptを作成します。 「拡張機能」から「 Apps Script 」をクリックします。 クリックすると、 Apps Script のページが開かれ、 GAS が作成されます。

GAS の コード.gs 内にコードを記述します。
スクリプトの中身全体はこんな感じです。リファクタリングの余地が多々あるところはお許しください🙏
function getFacilitator(ranges) {
const facilitator = ranges.find(range => range[1] === 'facilitator');
return facilitator[0];
}
function getSecretary(ranges) {
const secretary = ranges.find(range => range[1] === 'secretary');
return secretary[0];
}
function updatePosition(sh, ranges) {
const position = ranges.map(range => [range[1]]);
// 書記→ファシリ→休みの順番で巡回
const lastPosition = position.pop();
position.unshift(lastPosition);
sh.getRange("B2:B4").setValues(position); // 定例参加メンバーが変わったらここの範囲を変更する
}
function sheet() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sh = ss.getSheets()[0];
return sh
}
function getMessage(ranges) {
const facilitator = getFacilitator(ranges);
const secratary = getSecretary(ranges);
return `次回定例\nアジェンダ作成&ファシリ: ${facilitator},\n 議事録: ${secratary}`;
}
function postSlackbot(message) {
//SlackAPIで登録したボットのトークンを設定する
let token = "xoxb-xxxxxxxxx-xxxxxxxxx-xxxxxxxxxxxx";
//ライブラリから導入したSlackAppを定義し、トークンを設定する
let slackApp = SlackApp.create(token);
//Slackボットがメッセージを投稿するチャンネルを定義する
let channelId = "#slack_channel_name";
//SlackAppオブジェクトのpostMessageメソッドでボット投稿を行う
slackApp.postMessage(channelId, message);
}
function main() {
const sh = sheet();
const ranges = sh.getRange("A2:B4").getValues(); // 定例参加メンバーが変わったらここの範囲を追加する
const message = getMessage(ranges);
postSlackbot(message);
updatePosition(sh, ranges);
}
処理の流れとしては、以下のようになっています。
- スプレッドシートを読み込む
- ファシリテーターと書記のメンバーを選出
- Slack へメッセージを送信
- シートを更新
GAS へ SlackApp ライブラリを導入する
GAS から Slack API を叩くには、 SlackApp のライブラリを導入すると簡単にできます。 サイドバーのライブラリ(+)をクリックします。

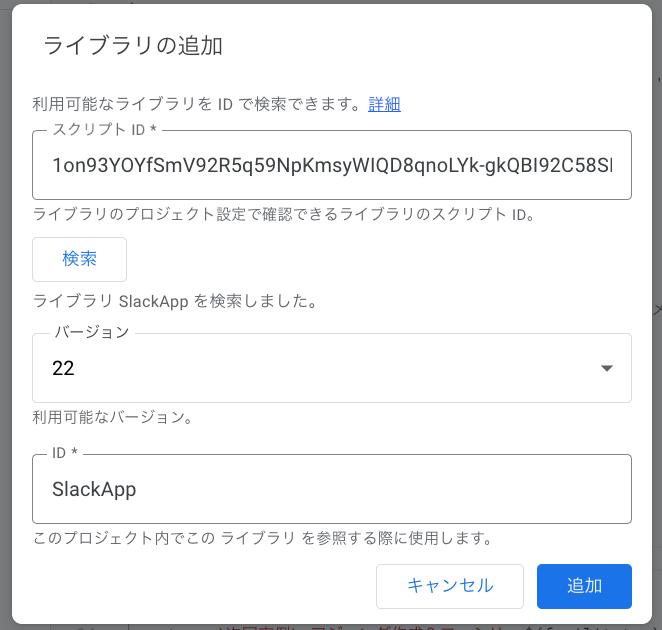
スクリプトIDの入力を求められるので、
SlackApp のスクリプト ID:1on93YOYfSmV92R5q59NpKmsyWIQD8qnoLYk-gkQBI92C58SPyA2x1-bq
を入力して、「検索」をクリックしてください。
すると、 SlackApp が検索されるので、最新のバージョンであるかを確認し、「追加」をクリックします。 今回はバージョン22を利用します。

AppSciprt のエディタページサイドバーのライブラリの下に SlackApp が追加されていることが確認できるかと思います。これでライブラリの導入は完了です。
Slack API を叩いてチャンネルにメッセージを送信する
GAS で以下のように記述すると、 SlackApp ライブラリ経由で Slack API を叩いてメッセージを送信できます。
前提として、 SlackApp が作成されており、アプリに必要な権限が与えられていることが必要です。 token には、 SlackApp をインストールした際に取得した Bot User OAuth Token を入力してください。
初回実行時に「承認が必要です」と確認を求められることがあると思うので、その場合は権限を確認して許可をしてください。
function postSlackbot(message) {
//SlackAPIで登録したボットのトークンを設定する
let token = "xoxb-xxxxxxxxx-xxxxxxxxx-xxxxxxxxxxxx";
//ライブラリから導入したSlackAppを定義し、トークンを設定する
let slackApp = SlackApp.create(token);
//Slackボットがメッセージを投稿するチャンネルを定義する
let channelId = "#slack_channel_name";
//SlackAppオブジェクトのpostMessageメソッドでボット投稿を行う
slackApp.postMessage(channelId, message);
}
Slack 側ではチャンネルにアプリを追加する必要があります。 Slack でアプリを検索し、「チャンネルにこのアプリを追加する」から追加したいチャンネル名を選択して、アプリを追加してください。


GAS を定期実行するトリガーの追加
ここまでの実装で、GAS から Slack の特定チャンネルへメッセージを送信できました。 今回は定例の前にメッセージを送信してお知らせして欲しいので、このコードを定期実行させたいです。
これは GAS のトリガーを設定してあげることで実現できます。 GAS エディターページのサイドバーからトリガーを選択します。

ページ右下にある「トリガーを追加」をクリックし、トリガー追加モーダルを表示します。

今回実行して欲しい関数は main なので、 main を選択します。 実行するデプロイは Head のままで大丈夫です。
「イベントのソースを選択」で「時間主導型」を選択すると、時間ベースのトリガーのタイプを選択するフォームが出現します。 今回は週1回のペースで通知して欲しいので、「週ベースのタイマー」、「毎週火曜日」、「午後3~4時」を選択します。
最後に「保存」をクリックすることで、トリガーの設定が完了です!

これで、Slack チャンネルに定期通知してくれる Bot を作ることができました!🎉
さいごに
GAS(Google App Script) と Slack API, Google スプレッドシートの3つを用いた Bot の作成について紹介しました。 定期的にリマインドしたい、カレンダーと連携したい、などの需要がある場合にこの Bot を作成すると、効果が得られそうです。スプレッドシートでデータを管理できるので、メンバーに変化があった際も操作しやすいですし、社内のメンバーが触れる場所に置いておけるのも良いところだなと思いました! 普段タスクに起こすほどでもないけど地味にやっている小さい業務などは自動化のチャンスなので、機会があれば取り組んでいきたいです。
なお、Da Vinci Studioでは本ブログの他、 デザイン部が発信するnoteやサービスの開発ストーリーもあるので、こちらもぜひ読んでみてください。
Da Vinci Studio では一緒に働ける仲間を絶賛募集中です。 興味のある方は こちら か recruit@da-vinci-studio.net までご連絡ください。